If you’re a fan of OBS (Open Broadcaster Software), you may already be familiar with its vast library of plugins that enhance its functionality and provide added features. One such plugin that I recently developed is the URL API source plugin. This plugin allows you to fetch information from a URL and display it in your OBS stream. In this blog post, we will take a closer look at the source code for this plugin and understand how it works.

CleanStream OBS Plugin is a powerful tool that helps clean live audio streams from unwanted words, filler words, and profanities. Created in C++, this plugin can improve the quality of live streams while saving time and effort in post-processing. In this blog post, we will take a detailed walk-through of the code for my CleanStream OBS plugin, explaining how it is built and its core functionalities.

Have you recently purchased the M Audio Oxygen Pro mini and want to figure out how to use it with Ableton Live Lite 11? If so, you’re not alone! In this blog post, we will go over some of the essential functions and tips that I have learned while working with this keyboard.

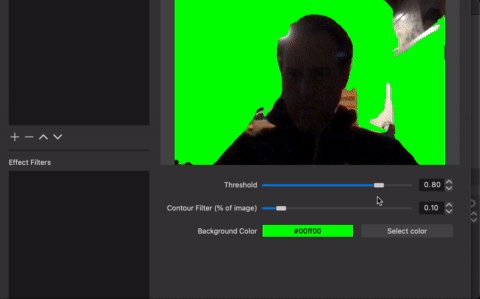
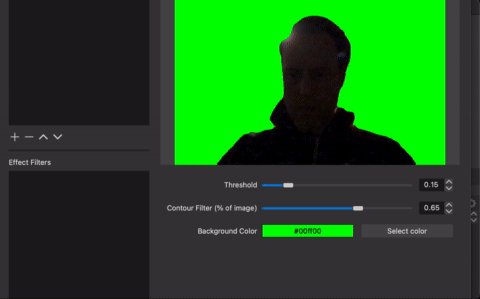
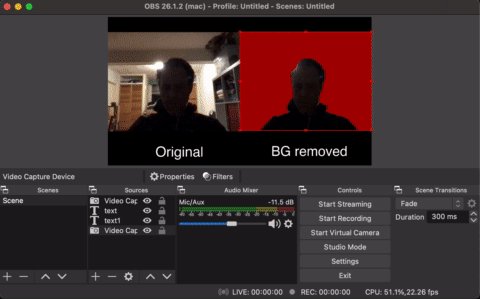
In this blog post, we will take a closer look at the development of the OBS Background Removal Plugin, discussing its key components, functionalities, and the process behind building it. The plugin was created to address the need for virtual green screen and background removal capabilities in OBS (Open Broadcaster Software), a popular live streaming and recording software. With over 500,000 downloads and ongoing contributions from various developers, the OBS Background Removal Plugin has gained significant traction in the streaming community. Whether you’re interested in understanding how this plugin works or considering building a similar plugin yourself, this walkthrough will provide valuable insights.

Sharing a bit of experience building a telegram bot with Serverless, AWS Lambda and TypeScript.
In this tutorial, we will explore how to build a simple Telegram bot using serverless with TypeScript and AWS Lambda. We’ll leverage the power of AWS services such as API Gateway and DynamoDB to create a highly scalable and efficient bot. While there are various tutorials available online, this guide aims to provide a more comprehensive and detailed approach. So, let’s dive in!


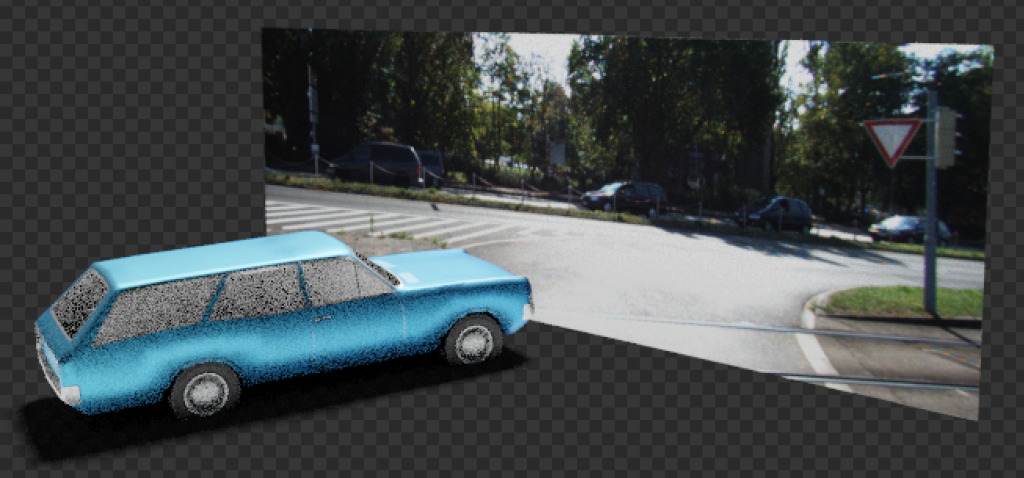
Trying to demonstrate how to do data augmentation on the KITTI stereo dataset, I found myself diving (too deeply) into Blender 3D.
What I set out to do is add a 3D object to an unsuspecting image from the KITTI dataset, to show that one way to get more training data is by synthesizing. I just put a 3D object in front of an image (say a 3D plane with the image as the texture) and done ✅ – I’ve augmented the image. Turns out it needs a bit more of Blender trickery. This is the real reason for this post.
Hi,
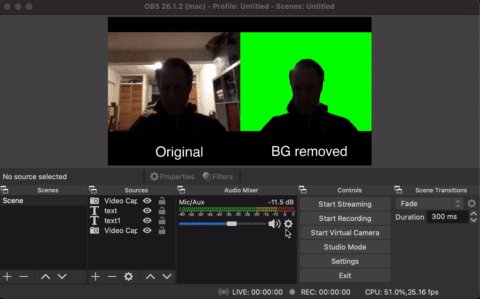
I’ve seen people request a plugin for OBS to remove background (aka Matting) from their camera input. It’s a standard in all video conferencing software today! I also was recording some screencasts with OBS with my video in the corner, and it became instantly obvious how much I need this feature in OBS… So I set out to create one.

Got an hour-long video and not really into manually creating subtitles? not plans to put it on YouTube for their automated transcription services? then – try Google Cloud Speech-to-Text! In this post I’ll share some scripts for automating the process and creating an .str file to go along your video for displaying the subtitles.

ImageMagick has a built in Montage creating tool. It’s good enough for casual montaging, but it’s definitely suboptimal for packing varying size images.
Mastering OpenCV 4 – my new book!

I’m very excited to announce the publication of my latest Mastering OpenCV book!
With many new chapters and all the others re-written practically from scratch, this edition is by far the best ever.
The excellent David Millán Escrivá and I go deep and wide across the range of capabilities of OpenCV, explaining the theory and implementing recent real-world vision tasks from the ground up.
It’s been baking for many months in the oven, rising slowly, and finally ready for consumption… yum!
The sources are free to grab: https://github.com/PacktPublishing/Mastering-OpenCV-4-Third-Edition
And copies are available on
Amazon: https://amzn.to/2Ff1mmE
Packt: https://www.packtpub.com/application-development/mastering-opencv-4-third-edition?utm_source=github&utm_medium=repository&utm_campaign=9781789533576
Enjoy reading!